Overview
This case study explores the journey of redesigning the Adson Nepal website with a primary focus on accessibility and user experience (UX) enhancement. Throughout this case study, I will share the discovery process, the strategies employed, and the outcomes achieved, highlighting the collaborative effort and meticulous attention to detail that drove the success of the project. From identifying accessibility barriers to implementing ADA compliance and WCAG standards, this case study offers insights into the transformative power of accessible design in creating a more inclusive online environment for all users.
Introduction
Advocates for the Differently Abled Society of Nepal(ADSoN), is a dedicated organization working for the betterment of individuals with disabilities and marginalized groups. With a strong focus on education rights, health awareness, employment opportunities, and societal inclusion, ADSoN plays a pivotal role in advocating for the rights and well-being of all individuals, regardless of ability.
Why Accessibility Matters:
Accessibility ensures equal access to information and services for all users, regardless of ability. Prioritizing accessibility is crucial for creating an inclusive online environment and breaking down barriers for users with disabilities. Consider these facts:
1 billion people worldwide live with disabilities.
Over 98% of websites have accessibility barriers.
Approximately 26% of adults in the United States have a disability.
Visually impaired users rely on screen readers for navigation.
Users with motor impairments require keyboard navigation.
Colorblind users struggle with poor color contrast.
Problem
Prior to the redesign, the Adson Nepal website faced substantial accessibility challenges. Users, particularly those with visual impairments, encountered difficulties navigating the site due to its complex navigation and insufficient color contrast. Key problems included:
- Lack of intuitive navigation
- Inadequate support for users with visual impairments
- Insufficient color contrast
- Limited keyboard accessibility
- No ALT & Title tags in the images.
These issues hampered the organization’s ability to effectively convey its mission and engage with its diverse audience. The website also failed to showcase their activities are great projects they have done in last 7 years, there are lots of projects activities and news that were missing from the website and they want to showcase them so that the donors, researchers, and public see what ADSON is doing in regular basis.

Discovery
In September 2023, discussions about redesigning the website began with Robert Rose, one of the organization’s directors based in Seattle, USA. These initial conversations provided deep insights into the project’s objectives and requirements. During my personal trip to Nepal in November 2023, I had the opportunity to meet with the Adson Nepal team in person. Over a lunch meeting at their office, we further clarified the project’s scope and goals, allowing me to tailor the sitemap and website design ideas to better meet their needs. During our discovery meeting, I made sure to simplify my approach to avoid overwhelming the team members of Adson with a complicated UX process. Sitemap design, user research, ADA testing, and design integration were handled with subtlety, prioritizing practical implementation over exhaustive documentation.
User Personas
User A
Low Vision/Full Blind
A is a visually impaired individual who relies on assistive technologies such as screen readers to access digital content. As a user with low vision or full blindness, she faces challenges when navigating websites that lack accessibility features. She is passionate about staying informed and engaged with organizations that advocate for individuals with disabilities. She seeks websites that prioritize accessibility, with features like clear navigation structures, alternative text for images, and compatibility with screen readers.
User B
Donors & Stakeholders
B is a philanthropist and stakeholder interested in supporting organizations that make a positive impact in society. He visits Adson Nepal’s website to learn more about their mission, projects, and achievements. As a donor, B values transparency and accountability and seeks clear information about how his contributions will be used. He wants to feel confident that his donations will make a meaningful difference in the lives of individuals with disabilities.
User C
Researcher & Students
C is a researcher and student studying disability studies or related fields. He visits Adson Nepal’s website to gather information for her research projects or academic assignments. C values websites that provide comprehensive and accurate information about disability rights, advocacy efforts, and support services. He seeks access to resources, publications, and case studies that deepen her understanding of disability issues and best practices.
Content Planning
Reviewing Adson Nepal’s Facebook updates since 2017 provided me with insights into their activities, which guided largely into content decisions. Based on this analysis, I decided to integrate these updates into the website using WordPress posts, ensuring easy management and regular updates.

Furthermore, I recognized the importance of showcasing the individuals behind Adson Nepal’s mission. As a result, I developed profiles for both the Board of Directors and staff members, providing visitors with a deeper understanding of the leadership and team. This not only adds a personal touch to the website but also establishes transparency and credibility. Link to the Website.
Highlighting Adson Nepal’s partner organizations was another crucial aspect of the redesign. By prominently featuring these partnerships, I aimed to showcase the collaborative efforts and networks that support the initiatives. This not only acknowledges the contributions of partner organizations but also strengthens Adson Nepal’s reputation within the community. Link to the Website.
Lastly, I ensured the website had a user-friendly donation page that facilitated seamless contributions from visitors. By providing clear instructions and details on how to donate, I aimed to encourage support for Adson Nepal’s mission and initiatives. This donation page serves as a vital component of the website, enabling visitors to directly contribute to our cause with ease and confidence. Link to the Website.
Creating an Accessible Website
Accessibility Research:
I conducted extensive research into established accessibility guidelines and best practices. This involved exploring various resources such as YouTube tutorials, and informative blogs, however, ChatGPT turned out to be a more helpful and logical resource. Through this meticulous process, I gained a comprehensive understanding of what it takes to create an ADA-compliant website, ensuring that our design decisions were informed by industry standards and user needs.


Refining Brand Colors for Accessibility
As part of the commitment to accessibility, deliberate adjustments were made to the entire brand color. By fine-tuning the ADA Compliant color scheme, the aim was to enhance visibility and legibility for users with visual impairments while maintaining brand consistency. This subtle yet significant change is a dedication to creating an inclusive online environment where all users can navigate with ease.
Simplified Font Choices for Accessibility
Recognizing the importance of readability and user experience, the font selection process was streamlined. Opting for just two fonts, Poppins and Manrope, ensured consistency and accessibility throughout the website. These fonts offer a wide range of styles and weights, catering to diverse user preferences and ensuring optimal readability across different devices and screen sizes.

Iterative Prototyping:
I created three mockups directly using Figma and shared them with the team. Since all team members were based in Nepal, I presented everything over Zoom. Given the website’s priority for ADA compliance, we chose the third version for its clean and easy navigation.

Simplified Navigation: A clear and intuitive navigation structure was implemented to facilitate easy browsing. This included organizing content into logical categories and providing alternative navigation methods such as keyboard shortcuts for users who rely on assistive technologies.
Multimedia Accessibility: All multimedia content, including images and videos, was made accessible through alternative text descriptions and captioning, allowing users with visual or auditory impairments to engage with the content effectively.
Assistive Technology Compatibility: Compatibility with assistive technologies such as screen readers and voice recognition software was a key consideration. The website was optimized to work seamlessly with these tools, ensuring a smooth browsing experience for all users.
Technical Implementation (Frontend Development)
During the technical implementation phase, I focused on translating design concepts into functional elements with a strong emphasis on accessibility, in line with ADA and WCAG standards. As I do both UI Design and Frontend development, it made the integration process smoother and faster.
Here’s a breakdown of the steps taken:
- WordPress Integration: I opted for WordPress due to its user-friendly interface, which would empower Adson team to manage and update their website independently in the future, while ensuring compliance with ADA and WCAG guidelines.
- Semantic HTML Structure: I followed semantic HTML markup, adhering to best practices and utilizing standard headings (h1-h6) to ensure compliance with WCAG’s requirement for a logical document structure.
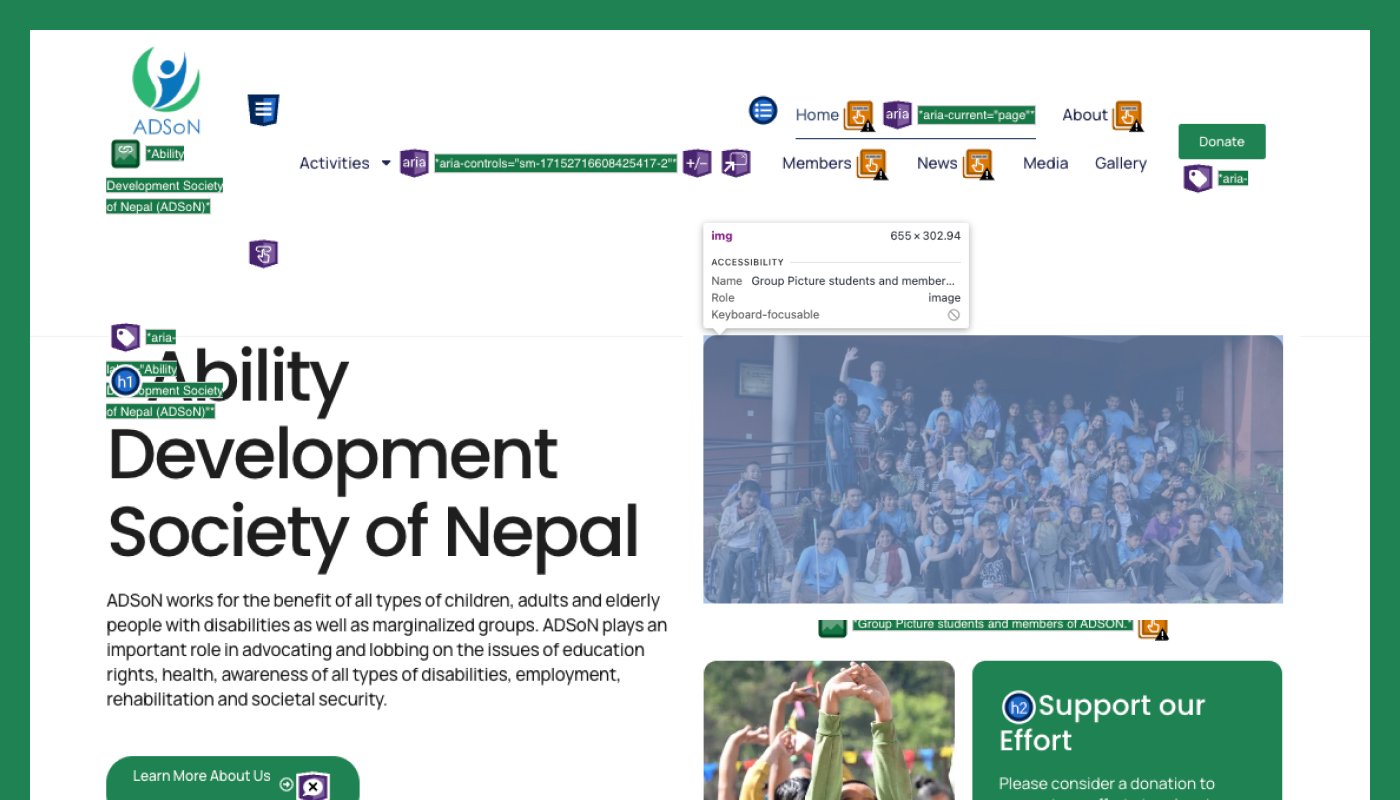
- ARIA Attributes: To improve accessibility for users of assistive technologies, I strategically incorporated ARIA labels throughout the website. Headers, footers, and other essential elements were equipped with appropriate ARIA attributes, in accordance with ADA guidelines, to provide clear navigation and context for screen reader users.
- Alt Text and Image Titles: Every image on the website was accompanied by descriptive alt text and titles, as mandated by WCAG, to ensure accessibility for users with visual impairments or those using screen readers.
- Accessible Buttons: Buttons throughout the website were designed with accessibility in mind, following WCAG’s guidelines for interactive elements. Each button had descriptive labels and appropriate ARIA attributes, making it easier for users, especially those with disabilities, to interact with the website’s features.
- Keyboard Accessibility: I prioritized keyboard accessibility to ensure compliance with ADA and WCAG standards. This included implementing focus states for interactive elements and ensuring that all functionality could be accessed and operated using standard keyboard commands.
Conclusion
Through a dedicated focus on accessibility and user needs, the revamped Adson Nepal website now stands as an inclusive platform, empowering individuals with disabilities to navigate and access information effortlessly. The collaborative efforts of stakeholders, combined with thorough testing and optimization, have yielded a website that not only meets accessibility standards but also delivers a seamless and user-friendly experience for all visitors. CEO Nirmala Gyawali’s vision of a functional and empathetic website for individuals with disabilities has been realized, setting a new benchmark for accessibility in online platforms. As part of my role, I ensured the Adson Nepal website complied not only with ADA standards but also with WCAG guidelines, ensuring inclusivity for all users.
Furthermore, our efforts have resulted in a more engaging and informative website that effectively communicates Adson Nepal’s mission, projects, and achievements. By showcasing activities, projects, and news updates, we have provided stakeholders, donors, researchers, and the public with valuable insights into the organization’s impactful work. This transparency and visibility have strengthened Adson Nepal’s reputation and credibility within the community, fostering greater support and engagement.
Next Step: As website development is an ongoing process I will be improving the ADA Compliance of the website even further. There will be additional pages in the website in near future and I will make sure they are ADA Compliant too.